『カタルシス』
2014年突如物作りに目覚め、現在ハンドメイドブログ化しております。
- ピンモモBlog各種 :
- TOPページ
- 嵐ブログ
- ライブレポ置き場
- ピンモモ ラベル倉庫
アイコン変更 フリー (Icon Changer) for Android
“自分で作った画像をアイコンに使いたい!”と探して見つけたのがこのアプリ。
アイコン変更 フリー (Icon Changer)
日本語には対応してませんが、英語はbe動詞でつまづいた私でも使えるほど簡単です。
(↑beで合ってるかどうかも不安なぐらい英語できませんw)
無料なのでもちろん広告が出ますが、煩わしさはあまり感じないとこもいいです。
では、説明不要かもしれませんが一応使い方を…。
その前に、使用してるホームアプリによっては
アイコンの着せ替えが出来ないこともあります。
もしくは、着せ替えは出来ても、
元のデフォルトアイコンをホームから削除しないと出来ないとか…。
とりあえずauをお使いの方は標準ホームか、
DLしたランチャー(ホーム)アプリをお使い下さい。
因みに私はNova Launcher(日本語対応)を使用してます。
何もかも色々細かく自分でカスタマイズしたいって人にはおススメです。
私の場合はアイコン用画像をPCで作成してそれを使用したので、
まずは加工が必要のない画像が用意できてる場合を説明します。
A①.まずはアプリを起動します。

A②.起動したら画面をタップします。
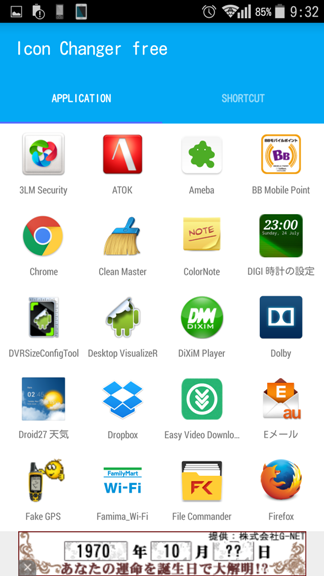
するとアプリ一覧が表示されます。

A③.その中からアイコンを作成したいアプリを選択します。
ココではひとまずLINEのアイコンを作成してみます。

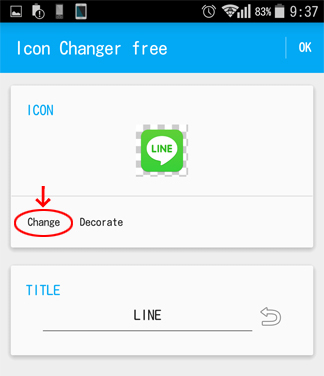
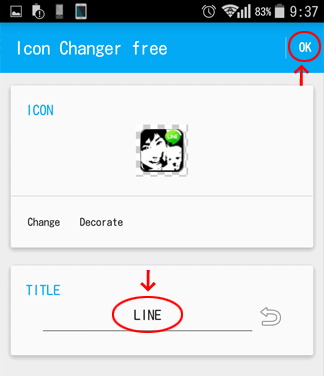
A④.アプリを選択したら上の画面になるので、Changeをタップします。
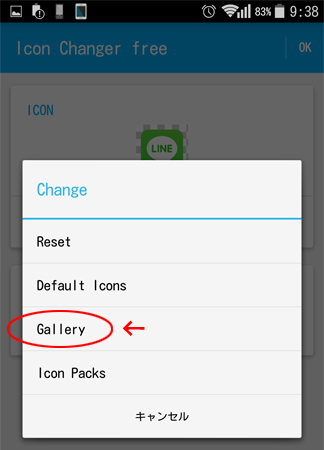
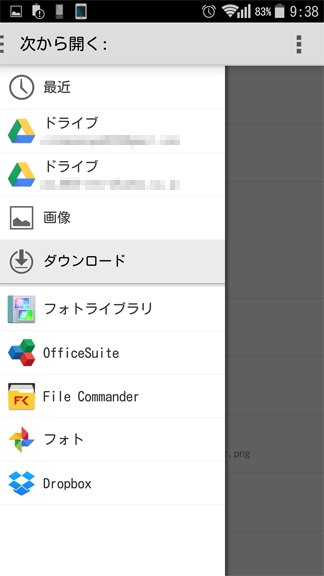
すると↓こちらの選択画面になります。

A⑤.今回は自分で加工した画像を使うのでGalleryを選択します。
他の3つも特に説明しなくても大丈夫ですよね?

Googleドライブ、Googleフォト、Dropboxのアプリをインストールしていれば、
携帯本体にDLしなくてもアプリから直接選択できます。
ただ、GoogleフォトはGoogle+から切り離されてからアプリの不具合多いですよね?
因みに私はアプリを立ち上げようとすると「問題が発生したため~」と必ず落ちます。
なのでGoogleフォトから直接画像を使うことができません。
その場合は本体にDLしてから使ってください。
(※2021.03.23現在 直接開けるようになってます。)

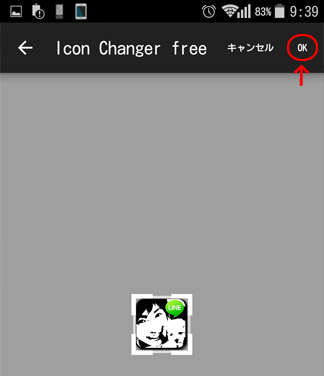
A⑥.で、目的の画像を選んだら右上のOKをタップします。
するとコチラ↓の画面に戻ってきます。

A⑦.最後はOKをタップするだけですが、その前にアプリタイトルの変更もできます。
ただ、タイトル(ラベル)はアイコン完成後でも変えられます。
で、OKを押すと今度はこの↓画面になります。

この↑水色のバーが右まで到達するとアイコン完成です。
完成するとTOPの画面に戻るのでアプリを閉じてホームを確認しましょう。
この時、ホーム画面に戻ってもアイコンが作成されてない時は、
同じアプリのアイコンを一旦ホームから削除してからもう一度作成してみて下さい。
アプリによってはホームにアイコンを置けるのは一つだけってのもあるみたいです。
さて、次は一切加工されてない写真を使って、
アプリではなくブラウザに保存してるブックマークのショートカットを作成してみます。
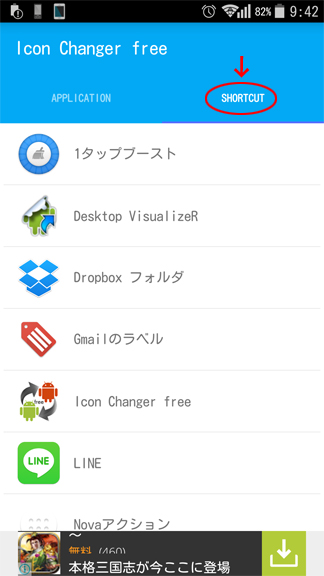
B①.TOP画面をタップしてアプリ一覧が開いたら上にあるSHORTCUTタブをタップします。

B②.その中から目当てのものを探してください。
↑にLINEとありますが、よくやり取りをする人のページのショートカットも作成できます。
また、アプリ一覧で目当ての物が見つからない時もココで探してみて下さい。

ブックマークは2つありますが、上の赤いのがデフォルトのブラウザ。
下の黄色いのがGoogle Chromeです。
私のスマホにはFirefoxも入ってますが、それは選択できないようです(-_-;)
とりあえず今回はGoogle+で作成してみます。
アプリがあるので本当はいらないんですけどね?(笑)
B③.ショートカットを選んだらA③と同じ画面になるので同じくChangeをタップします。
そして目当ての写真を選択してください。
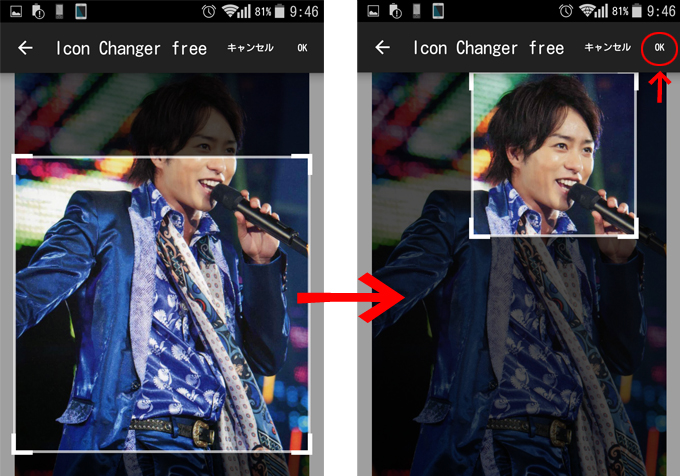
大きい画像や正方形以外の画像を選択するとトリミング画面になります。

B④.ここでアイコンに使用したい部分を選択し、OKをタップします。
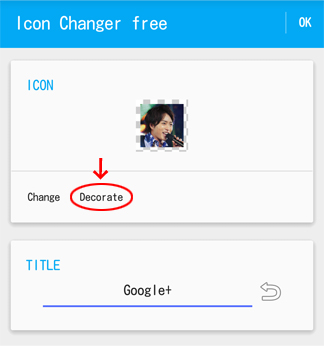
するとまた下記画面に戻ります。

B⑤.このままアイコンとしてしようしてもOKですが、
少し加工も出来るのでDecorateをタップしてみましょう。
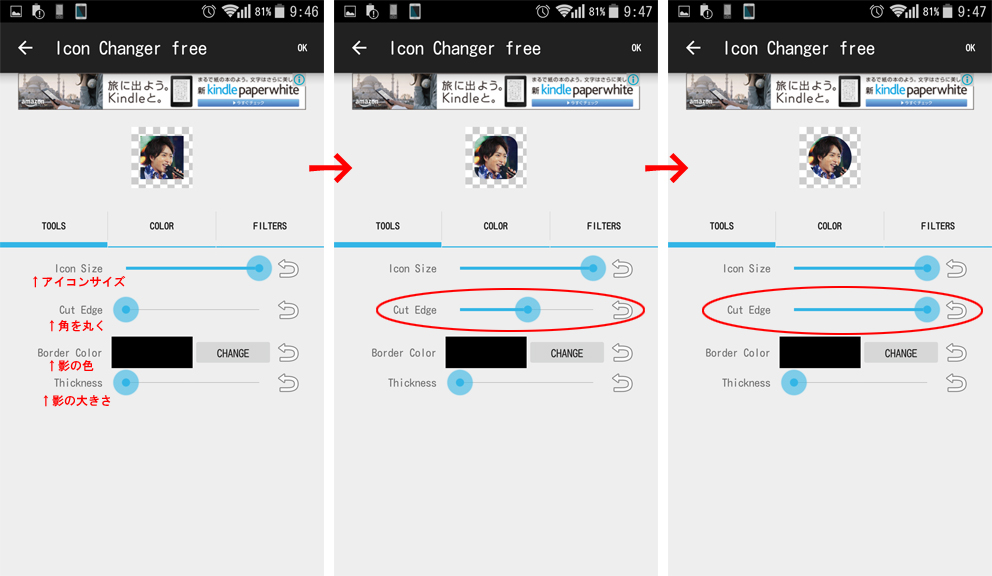
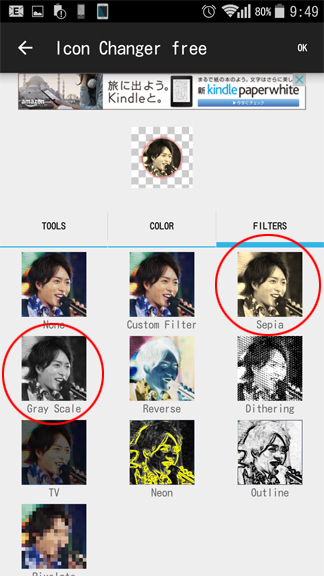
B⑥.まずはTOOLSから触ってみます。
1段目のアイコンサイズは特に拘り等なければそのまま最大サイズでいいと思います。
2段目は角を丸くできます。
水色のバーを右に引っ張れば引っ張るほど角が丸くなります。
一番右まで引っ張ると丸いアイコンになります。
今回は丸でいきたいと思います。
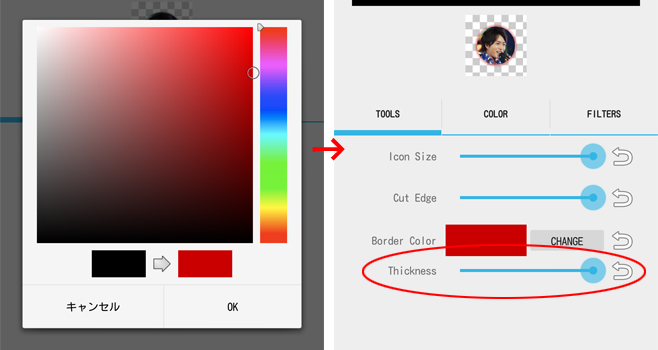
3段目はボーダーと書かれてますが、私には影(又は光)にしか見えないので影として進めます。
上記写真の黒い部分をタップすると、影の色が変更できます。

好きな色に設定したら、4段目影の大きさを設定します。
最大値で設定しましたが、↑の写真、影が赤いの分かりますか?
B⑦.お次はCOLORとFILTERSも触ってみます。
アイコンの真下にタブがあるのでタップしてください。
まずはCOLORは写真の色合いを調整出来ますが説明は面倒なので省略します。
色々触ってみて下さい。
最終的に元に戻したい場合は右端の曲がった矢印をタップすれば戻ります。
最後はFILTERSですが、10種類ほどあります。

ですが、恐らく使えるのはセピアとグレースケールぐらいですかね?
バラバラの写真を利用してても、
全てのアイコンをモノクロ又はセピアで加工すれば統一感が出ると思います。
最後に右上のOKをタップし、次の画面でもう一度OKをタップすればアイコン完成です。

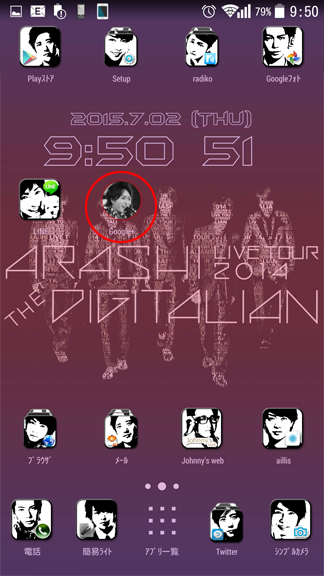
こんな感じでアイコンが完成しました!
画像加工のアプリは色鉛筆画風にしてくれるものや、水彩画風に加工してくれる物など、
色々あるので、そういうものであらかじめ加工してから使えば
カラフルな可愛いアイコンも作成出来るかと思います。
あと、ホームに置いておきたいけど誰かに見られると困るようなアプリがある場合、
これを使えばアイコンの偽装も出来ちゃいます!!
・・・ってアイコンの偽装がどういう場面で必要なのか思いつきませんが(笑)
こんな感じでアイコンを全てお子さんやお孫さんの写真にするなど、
自分だけのホーム画面を作ってみてくださ~い!!
---------------
【2020.04.10 追記】
今現在はDecorateをせずに保存すると
何故かデフォルトアイコンになってしまいます。
なので保存する前に、数値はいじらなくてもいいので
一度Decorateを開いてから保存してみてくだい。
拍手からのコメントは表示されません。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
アイコン変更 フリー (Icon Changer)
日本語には対応してませんが、英語はbe動詞でつまづいた私でも使えるほど簡単です。
(↑beで合ってるかどうかも不安なぐらい英語できませんw)
無料なのでもちろん広告が出ますが、煩わしさはあまり感じないとこもいいです。
では、説明不要かもしれませんが一応使い方を…。
その前に、使用してるホームアプリによっては
アイコンの着せ替えが出来ないこともあります。
もしくは、着せ替えは出来ても、
元のデフォルトアイコンをホームから削除しないと出来ないとか…。
とりあえずauをお使いの方は標準ホームか、
DLしたランチャー(ホーム)アプリをお使い下さい。
因みに私はNova Launcher(日本語対応)を使用してます。
何もかも色々細かく自分でカスタマイズしたいって人にはおススメです。
私の場合はアイコン用画像をPCで作成してそれを使用したので、
まずは加工が必要のない画像が用意できてる場合を説明します。
A①.まずはアプリを起動します。
A②.起動したら画面をタップします。
するとアプリ一覧が表示されます。
A③.その中からアイコンを作成したいアプリを選択します。
ココではひとまずLINEのアイコンを作成してみます。
A④.アプリを選択したら上の画面になるので、Changeをタップします。
すると↓こちらの選択画面になります。
A⑤.今回は自分で加工した画像を使うのでGalleryを選択します。
他の3つも特に説明しなくても大丈夫ですよね?
Googleドライブ、Googleフォト、Dropboxのアプリをインストールしていれば、
携帯本体にDLしなくてもアプリから直接選択できます。
ただ、GoogleフォトはGoogle+から切り離されてからアプリの不具合多いですよね?
因みに私はアプリを立ち上げようとすると「問題が発生したため~」と必ず落ちます。
なのでGoogleフォトから直接画像を使うことができません。
その場合は本体にDLしてから使ってください。
(※2021.03.23現在 直接開けるようになってます。)
A⑥.で、目的の画像を選んだら右上のOKをタップします。
するとコチラ↓の画面に戻ってきます。
A⑦.最後はOKをタップするだけですが、その前にアプリタイトルの変更もできます。
ただ、タイトル(ラベル)はアイコン完成後でも変えられます。
で、OKを押すと今度はこの↓画面になります。
この↑水色のバーが右まで到達するとアイコン完成です。
完成するとTOPの画面に戻るのでアプリを閉じてホームを確認しましょう。
この時、ホーム画面に戻ってもアイコンが作成されてない時は、
同じアプリのアイコンを一旦ホームから削除してからもう一度作成してみて下さい。
アプリによってはホームにアイコンを置けるのは一つだけってのもあるみたいです。
さて、次は一切加工されてない写真を使って、
アプリではなくブラウザに保存してるブックマークのショートカットを作成してみます。
B①.TOP画面をタップしてアプリ一覧が開いたら上にあるSHORTCUTタブをタップします。
B②.その中から目当てのものを探してください。
↑にLINEとありますが、よくやり取りをする人のページのショートカットも作成できます。
また、アプリ一覧で目当ての物が見つからない時もココで探してみて下さい。
ブックマークは2つありますが、上の赤いのがデフォルトのブラウザ。
下の黄色いのがGoogle Chromeです。
私のスマホにはFirefoxも入ってますが、それは選択できないようです(-_-;)
とりあえず今回はGoogle+で作成してみます。
アプリがあるので本当はいらないんですけどね?(笑)
B③.ショートカットを選んだらA③と同じ画面になるので同じくChangeをタップします。
そして目当ての写真を選択してください。
大きい画像や正方形以外の画像を選択するとトリミング画面になります。
B④.ここでアイコンに使用したい部分を選択し、OKをタップします。
するとまた下記画面に戻ります。
B⑤.このままアイコンとしてしようしてもOKですが、
少し加工も出来るのでDecorateをタップしてみましょう。
B⑥.まずはTOOLSから触ってみます。
1段目のアイコンサイズは特に拘り等なければそのまま最大サイズでいいと思います。
2段目は角を丸くできます。
水色のバーを右に引っ張れば引っ張るほど角が丸くなります。
一番右まで引っ張ると丸いアイコンになります。
今回は丸でいきたいと思います。
3段目はボーダーと書かれてますが、私には影(又は光)にしか見えないので影として進めます。
上記写真の黒い部分をタップすると、影の色が変更できます。
好きな色に設定したら、4段目影の大きさを設定します。
最大値で設定しましたが、↑の写真、影が赤いの分かりますか?
B⑦.お次はCOLORとFILTERSも触ってみます。
アイコンの真下にタブがあるのでタップしてください。
まずはCOLORは写真の色合いを調整出来ますが説明は面倒なので省略します。
色々触ってみて下さい。
最終的に元に戻したい場合は右端の曲がった矢印をタップすれば戻ります。
最後はFILTERSですが、10種類ほどあります。
ですが、恐らく使えるのはセピアとグレースケールぐらいですかね?
バラバラの写真を利用してても、
全てのアイコンをモノクロ又はセピアで加工すれば統一感が出ると思います。
最後に右上のOKをタップし、次の画面でもう一度OKをタップすればアイコン完成です。
こんな感じでアイコンが完成しました!
画像加工のアプリは色鉛筆画風にしてくれるものや、水彩画風に加工してくれる物など、
色々あるので、そういうものであらかじめ加工してから使えば
カラフルな可愛いアイコンも作成出来るかと思います。
あと、ホームに置いておきたいけど誰かに見られると困るようなアプリがある場合、
これを使えばアイコンの偽装も出来ちゃいます!!
・・・ってアイコンの偽装がどういう場面で必要なのか思いつきませんが(笑)
こんな感じでアイコンを全てお子さんやお孫さんの写真にするなど、
自分だけのホーム画面を作ってみてくださ~い!!
---------------
【2020.04.10 追記】
今現在はDecorateをせずに保存すると
何故かデフォルトアイコンになってしまいます。
なので保存する前に、数値はいじらなくてもいいので
一度Decorateを開いてから保存してみてくだい。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
ホーム画面カスタマイズ for Android
ラベルサイトを再開して、レコーダーのHDDの整理が終わったら
布プリントを利用して物づくりする予定だったんだけど・・・
プリンター壊れた・・・orz
布プリを使用しない物で作りたい物もあるにはあるんだけど、
まず最初に作ろうと思ってたのが布プリを使った物だったから
一気にやる気が失せてしまった・・・(-_-;)
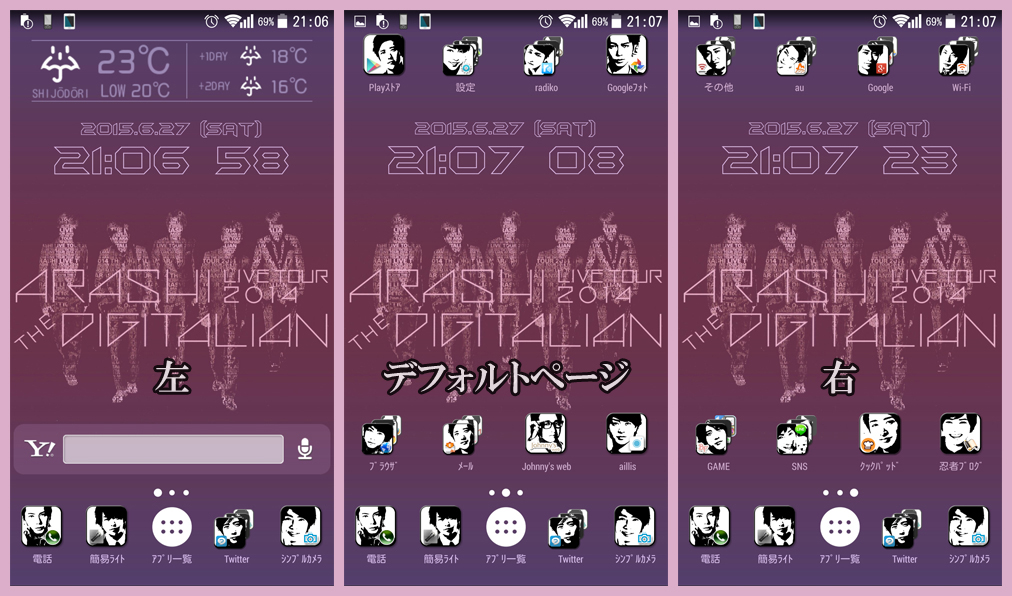
で、今何をやっているかというとタイトルの通り、
スマホのホーム画面のカスタマイズ。
前に待受けとアプリアイコンは作ったんだけど、
( ※嵐さんの画像使ったので↑の記事はアメブロにUP )
今度はそれに合わせてアイコンのラベル(アプリ名のフォントの設定)や
時計・検索・お天気ウィジェットをいじってる。
ついでにアイコンもいくつか作り直した。

まだ完成はしてないけど、色々細かく設定出来るアプリ使用してるから
様子見ながらちょっとずつ設定していってる。
ただね、お天気ウィジェットがね、なんか微妙に違うんだよねぇ。
現在地だったり天気が・・・。
日本語対応してるけど海外製のアプリだからかなぁ。
現在地はね、これぐらいなら天気自体は同じようなもんだと思うからいいんだけど、
天気が違うのはちょっと困るよねぇ。
それじゃウィジェット置いてる意味ないし・・・。
もうちょっと他のアプリ探してみようかな。
因みに上記ホーム画面作成に使ったアプリは以下に。
・ホームアプリはNova Launcher
・アイコン作成はアイコン変更 フリー (Icon Changer)
・時計ウィジェットはDIGI 時計ウィジェット
・お天気ウィジェットはバズ・ウィジェット
・検索ウィジェットはYahoo!検索
・待受け・アイコン用の画像の作成はスマホではなくPCでPhotoshop
スマホは au URBANO L03 です。
他にもいいアプリがあれば教えてくださ~い。
プリンターは焦らずじっくり吟味して、来月ぐらいに買おうかな。
----------
【2020.04.10 追記】
お天気ウィジェットは今現在は透明時計&天気を使ってます。
お天気アイコンの種類がかなり豊富です。
アイコン変更アプリの使い方は ↓ コチラ
『 アイコン変更 フリー (Icon Changer) for Android 』
拍手からのコメントは表示されません。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
布プリントを利用して物づくりする予定だったんだけど・・・
プリンター壊れた・・・orz
布プリを使用しない物で作りたい物もあるにはあるんだけど、
まず最初に作ろうと思ってたのが布プリを使った物だったから
一気にやる気が失せてしまった・・・(-_-;)
で、今何をやっているかというとタイトルの通り、
スマホのホーム画面のカスタマイズ。
前に待受けとアプリアイコンは作ったんだけど、
( ※嵐さんの画像使ったので↑の記事はアメブロにUP )
今度はそれに合わせてアイコンのラベル(アプリ名のフォントの設定)や
時計・検索・お天気ウィジェットをいじってる。
ついでにアイコンもいくつか作り直した。
まだ完成はしてないけど、色々細かく設定出来るアプリ使用してるから
様子見ながらちょっとずつ設定していってる。
ただね、お天気ウィジェットがね、なんか微妙に違うんだよねぇ。
現在地だったり天気が・・・。
日本語対応してるけど海外製のアプリだからかなぁ。
現在地はね、これぐらいなら天気自体は同じようなもんだと思うからいいんだけど、
天気が違うのはちょっと困るよねぇ。
それじゃウィジェット置いてる意味ないし・・・。
もうちょっと他のアプリ探してみようかな。
因みに上記ホーム画面作成に使ったアプリは以下に。
・ホームアプリはNova Launcher
・アイコン作成はアイコン変更 フリー (Icon Changer)
・時計ウィジェットはDIGI 時計ウィジェット
・お天気ウィジェットはバズ・ウィジェット
・検索ウィジェットはYahoo!検索
・待受け・アイコン用の画像の作成はスマホではなくPCでPhotoshop
スマホは au URBANO L03 です。
他にもいいアプリがあれば教えてくださ~い。
プリンターは焦らずじっくり吟味して、来月ぐらいに買おうかな。
----------
【2020.04.10 追記】
お天気ウィジェットは今現在は透明時計&天気を使ってます。
お天気アイコンの種類がかなり豊富です。
アイコン変更アプリの使い方は ↓ コチラ
『 アイコン変更 フリー (Icon Changer) for Android 』
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
Blume series
PSP本体、どうしてもPSP-2000であったラベンダーパープルが欲しいっ!!
PSPを触れば触るほど、その思いが強くなってきた。
ということでソニーのサイトの問い合わせから要望だしてきた!!
因みにPSP-2000ではブルーメシリーズってのがあって、
かなり女性ウケしそうな綺麗めのカラーシリーズがあったんですよ。
因みにリンク↓(PCのみ)
ローズ・ピンク、ラベンダー・パープル、フェリシア・ブルー
ミント・グリーン
どれも綺麗な色で女性ウケしそうでしょ?
元々数量限定だったPSP-3000のブロッサム・ピンクがあまりにも人気で定番になったことを考えると
需要は絶対にあると思うんだよね!!
ということで気になる人は一緒に要望出してみようぜっ!!
声が多ければソニーも考えてくれるんじゃないかと思うんだ。
拍手からのコメントは表示されません。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
PSPを触れば触るほど、その思いが強くなってきた。
ということでソニーのサイトの問い合わせから要望だしてきた!!
因みにPSP-2000ではブルーメシリーズってのがあって、
かなり女性ウケしそうな綺麗めのカラーシリーズがあったんですよ。
因みにリンク↓(PCのみ)
ローズ・ピンク、ラベンダー・パープル、フェリシア・ブルー
ミント・グリーン
どれも綺麗な色で女性ウケしそうでしょ?
元々数量限定だったPSP-3000のブロッサム・ピンクがあまりにも人気で定番になったことを考えると
需要は絶対にあると思うんだよね!!
ということで気になる人は一緒に要望出してみようぜっ!!
声が多ければソニーも考えてくれるんじゃないかと思うんだ。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
買っちゃった 【追記】
一昨日にここで書いてたソフトと同梱のパープルのPSP。
買ってしまいました。

パープルの色合い、実際はもっと濃いです。
職場のゲーマーの子が、同梱版はもう殆ど売り切れてますよって言ってたんだけど、
今日ちょっと事務所に行って、帰りにビッグカメラに行ったら置いてあったんよ。
もう手に入れるのは難しいと思ってたものが目の前にあると
なんか余計に欲しくなっちゃうのは何なんでしょうね?(苦笑)
因みにピンクの引き取り手は既に決まってます。
なんかオークションとか見たらピンクって中古でも定価の倍ぐらいの値段するんだね。
発売してまだ半年ほどなのに人気だったんだねぇ。
【追記】
だいぶ現物に近い色で撮れた。

それでもまだ写真はちょっと淡いけど。
実際はもうちょっと濃い目。
色はこの色で濃さはピンクぐらい淡いともっといいんだけどなぁ。
まさに写真ぐらの色合いが好み。
もっと気に入った色が出たらまた買っちゃうかもね(苦笑)
拍手からのコメントは表示されません。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
買ってしまいました。
パープルの色合い、実際はもっと濃いです。
職場のゲーマーの子が、同梱版はもう殆ど売り切れてますよって言ってたんだけど、
今日ちょっと事務所に行って、帰りにビッグカメラに行ったら置いてあったんよ。
もう手に入れるのは難しいと思ってたものが目の前にあると
なんか余計に欲しくなっちゃうのは何なんでしょうね?(苦笑)
因みにピンクの引き取り手は既に決まってます。
なんかオークションとか見たらピンクって中古でも定価の倍ぐらいの値段するんだね。
発売してまだ半年ほどなのに人気だったんだねぇ。
【追記】
だいぶ現物に近い色で撮れた。
それでもまだ写真はちょっと淡いけど。
実際はもうちょっと濃い目。
色はこの色で濃さはピンクぐらい淡いともっといいんだけどなぁ。
まさに写真ぐらの色合いが好み。
もっと気に入った色が出たらまた買っちゃうかもね(苦笑)
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
PSP限定カラー
今、私が持ってるPSPは春に限定発売されたブロッサム・ピンク。
因みにメモリースティックやポーチもセットのバリューパックで購入。
でもね、ホントは出来ることなら淡いパープルがいいなぁと思ってたの。
でもこの先、パープルが出るかどうかなんて分んないし、
定番カラーは私の好みじゃないから嫌だしと思って
限定発売のピンクを購入したんです。
でね、ついこの間「モンハン日記 ぽかぽかアイルー村」ってゲームが発売されたんですけど、
このゲームとの同梱って形でPSPのライラック・パープルが出たんですよ!
パープル、ちょー欲しいんですけど!!
でもソフトはいらないんだよなぁ。
拍手からのコメントは表示されません。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
因みにメモリースティックやポーチもセットのバリューパックで購入。
でもね、ホントは出来ることなら淡いパープルがいいなぁと思ってたの。
でもこの先、パープルが出るかどうかなんて分んないし、
定番カラーは私の好みじゃないから嫌だしと思って
限定発売のピンクを購入したんです。
でね、ついこの間「モンハン日記 ぽかぽかアイルー村」ってゲームが発売されたんですけど、
このゲームとの同梱って形でPSPのライラック・パープルが出たんですよ!
パープル、ちょー欲しいんですけど!!
でもソフトはいらないんだよなぁ。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
脱出ゲーム
PSPかDSで脱出ゲームやりたいなぁと思い、
PSPの『EXIT』っていうゲームを購入しました。
しかし、説明書を読んでみるとなんだか違う。
やってみるとやはり違う!
本来の脱出ゲームとは全然違ーーう!!
確かに脱出が目的のゲームではあるけど、
ゲームジャンルで言うとこれはアクションゲームじゃないかっ!!
いや、ゲームそのものの出来は悪くないんよ?
面白さもあるとは思うんよ。
でもね、
でもね、
でもねっっ、
私がやりたかったのはコレじゃなーーーいっ!!!
部屋中あちこち探しまわって鍵やメモやらを探し出したり、
暗号を解いてみたり、カーペットめくってみたりとか
そういうのがしたかったのに・・・。
でもせっかく買ったのでもうちょっと遊んでみるけど。
あと先月、これまでのカードの仕事の最終日にDSのソフトも3本買いました。
買ったというかポイントを消費したんですけどね。
PCを購入したのもあってヨドバシのポイントが10000Pもあったんだけど
関西にヨドバシって梅田にしかないし使う機会がないかもしれないんでね。
購入したのは電車とかでの時間潰し用に『THE 麻雀』
以前から欲しいと思ってた『学研ハングル三昧DS』
そして『ときめきメモリアルGirl's Side 3rd Story』
どれも元々欲しいと思ってたソフトなんで
お金を使わずGET出来てホクホクです♪
拍手からのコメントは表示されません。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
PSPの『EXIT』っていうゲームを購入しました。
しかし、説明書を読んでみるとなんだか違う。
やってみるとやはり違う!
本来の脱出ゲームとは全然違ーーう!!
確かに脱出が目的のゲームではあるけど、
ゲームジャンルで言うとこれはアクションゲームじゃないかっ!!
いや、ゲームそのものの出来は悪くないんよ?
面白さもあるとは思うんよ。
でもね、
でもね、
でもねっっ、
私がやりたかったのはコレじゃなーーーいっ!!!
部屋中あちこち探しまわって鍵やメモやらを探し出したり、
暗号を解いてみたり、カーペットめくってみたりとか
そういうのがしたかったのに・・・。
でもせっかく買ったのでもうちょっと遊んでみるけど。
あと先月、これまでのカードの仕事の最終日にDSのソフトも3本買いました。
買ったというかポイントを消費したんですけどね。
PCを購入したのもあってヨドバシのポイントが10000Pもあったんだけど
関西にヨドバシって梅田にしかないし使う機会がないかもしれないんでね。
購入したのは電車とかでの時間潰し用に『THE 麻雀』
以前から欲しいと思ってた『学研ハングル三昧DS』
そして『ときめきメモリアルGirl's Side 3rd Story』
どれも元々欲しいと思ってたソフトなんで
お金を使わずGET出来てホクホクです♪
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
無料体験版
昨日ブログをUPした後、DISSIDIAをプレイしてみたよ。
元ネタがRPGってこともあって、これまでのアクションゲームや
格闘ゲームとは随分雰囲気が違って戸惑い気味です。
職場の子と対戦出来るまでには時間がかかりそう。
いや、その前に挫折するかも・・・(苦笑)
ある程度キャラを育てたあとなら気楽に楽しめるのかもしれないけど、
最初から遊ぶとなると“気楽”にはいかない気がしてます。
でもね、PSPの電源を入れたことで気軽に遊べるもの見つけました。
PSPってネットに繋げるんですよね。
初期設定終えて初めて知ったんですけど(苦笑)
しかも我が家は無線LANの環境があるのでUSBケーブルなしで繋げる!
なのでプレイステーションストアで体験版ソフトをDLしてちょこちょこ楽しんでます。
体験版の中に『金色のコルダ3』っていう乙女ゲーがあったのでやってみたんだけど、
キャラ設定だけならGSよりいいなあと思いました。
全体のバランスがいい。
ゲーム性ならGSの方がきっといいと思うんだけど、
体験版ではそこまでは判断出来なかった。
そのうち『金色のコルダ』もやってみたいな。
拍手からのコメントは表示されません。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
元ネタがRPGってこともあって、これまでのアクションゲームや
格闘ゲームとは随分雰囲気が違って戸惑い気味です。
職場の子と対戦出来るまでには時間がかかりそう。
いや、その前に挫折するかも・・・(苦笑)
ある程度キャラを育てたあとなら気楽に楽しめるのかもしれないけど、
最初から遊ぶとなると“気楽”にはいかない気がしてます。
でもね、PSPの電源を入れたことで気軽に遊べるもの見つけました。
PSPってネットに繋げるんですよね。
初期設定終えて初めて知ったんですけど(苦笑)
しかも我が家は無線LANの環境があるのでUSBケーブルなしで繋げる!
なのでプレイステーションストアで体験版ソフトをDLしてちょこちょこ楽しんでます。
体験版の中に『金色のコルダ3』っていう乙女ゲーがあったのでやってみたんだけど、
キャラ設定だけならGSよりいいなあと思いました。
全体のバランスがいい。
ゲーム性ならGSの方がきっといいと思うんだけど、
体験版ではそこまでは判断出来なかった。
そのうち『金色のコルダ』もやってみたいな。
通常コメントはPCは記事の右下です。
スマホは下の広告の更に下です。
プロフィール
【HN】
ピンクモモンガ
【HP】
【性別】
女性
【自己紹介】
最近、物作りにはまってます。
ブログの内容に沿ったものであれば、コメントはどなたでもご自由に。
拍手コメントは返信出来ませんが目は通してます。
ココの他に
・嵐ブログ
・ライブレポブログ
・嵐ラベルブログ
もやってます。
ブログの内容に沿ったものであれば、コメントはどなたでもご自由に。
拍手コメントは返信出来ませんが目は通してます。
ココの他に
・嵐ブログ
・ライブレポブログ
・嵐ラベルブログ
もやってます。
最新CM
(2024/07/21)
(2024/05/12)
(2024/03/25)
[返信済] (2018/07/15)
[返信済] (2018/07/15)
ポイ活
カテゴリー
好きな音楽
スガシカオ
aiko
盆地で一位
好きなお笑い
チュートリアル
ブラックマヨネーズ
バナナマン
カウンター
現在の閲覧者数:
カレンダー
ブログ内検索
忍者AdMax
最新記事
[レシピ] (2025/06/05)
[レシピ] (2025/05/04)
[災害・防災] (2025/01/17)
[日常 他] (2025/01/09)
[レシピ] (2024/09/30)
[災害・防災] (2024/08/09)
[レシピ] (2024/04/20)
AD
PR
アクセス解析


